Table of Content
Article (Menu)
Last modified: March 13, 2022How to Add Article?
-
Go to Administrator site
-
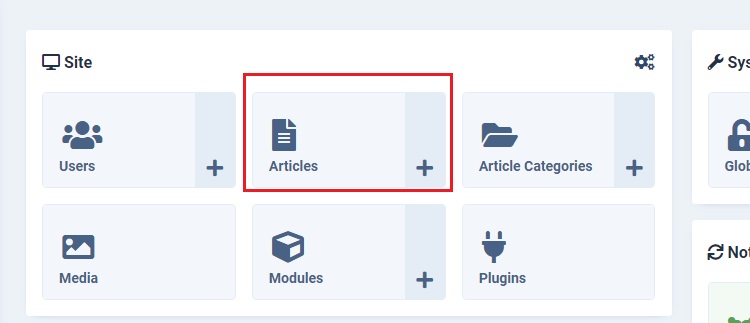
Click Article

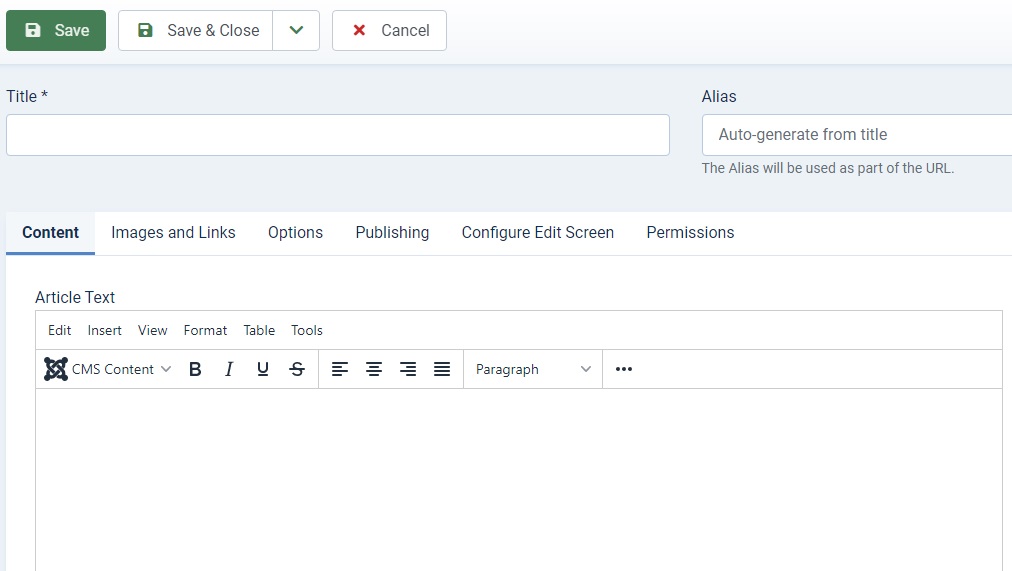
- Add and design your article

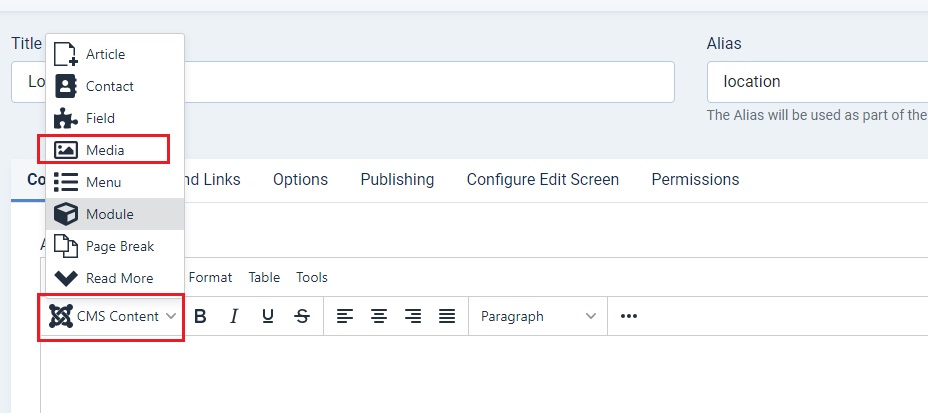
 - Insert the Image to Article
- Insert the Image to Article


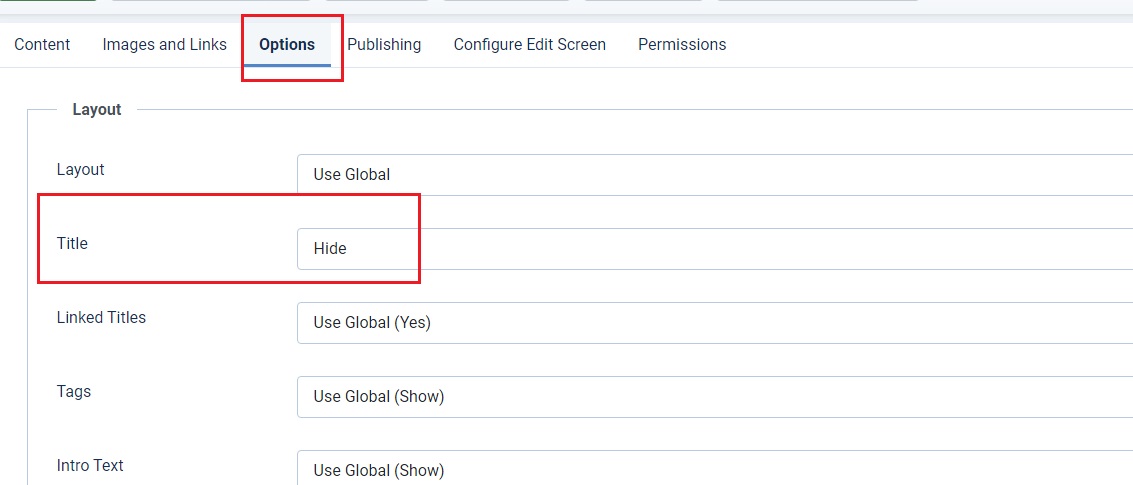
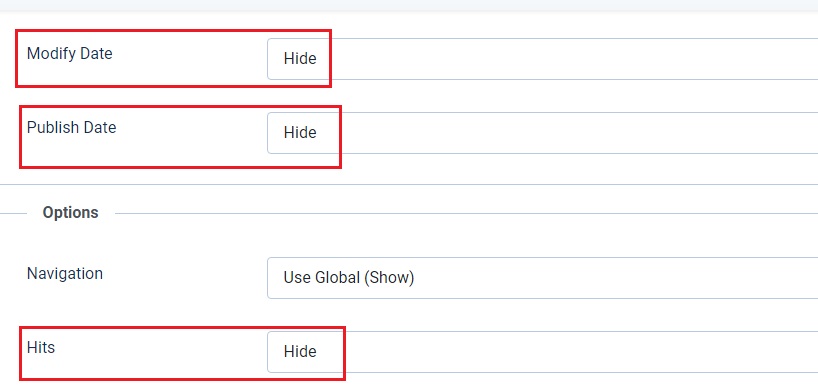
- Setting to hide extra information



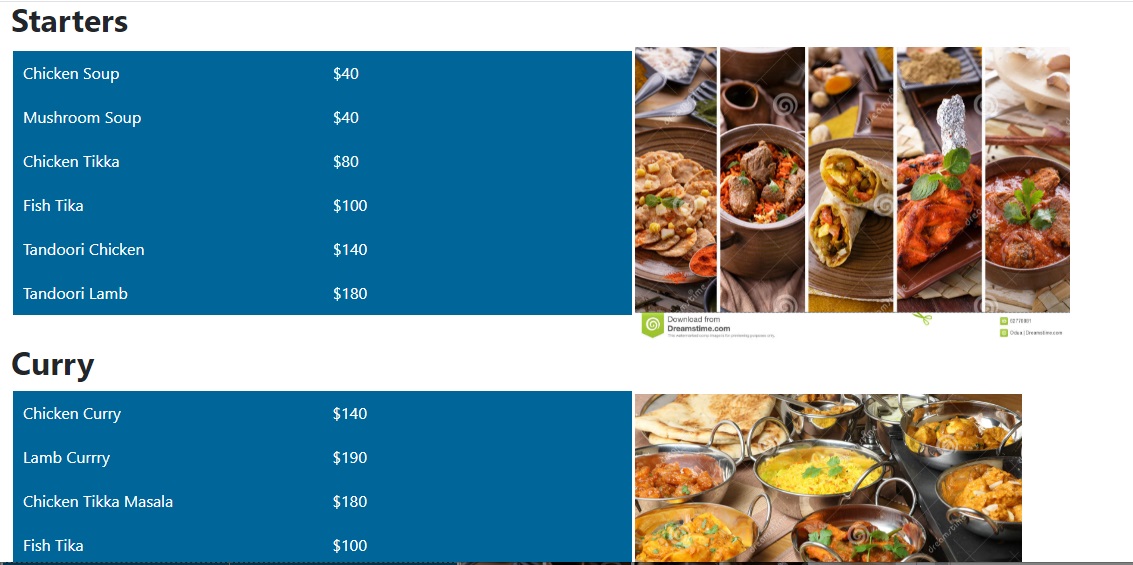
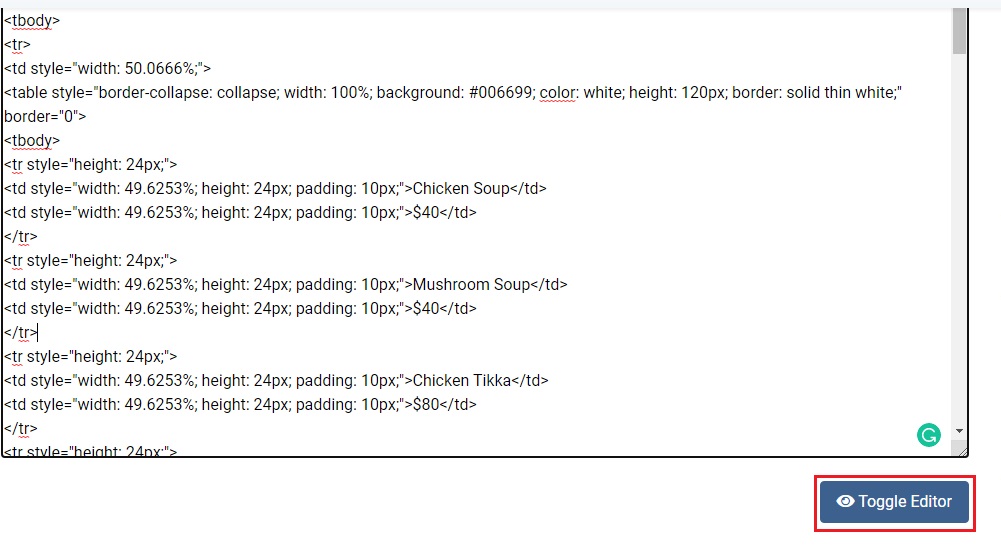
- page source file
If you are comfortable with HTML and CSS, you can directly edit them using Toggle Editor

<h2>Starters</h2>
<table style="border-collapse: collapse; width: 100%;" border="0">
<tbody>
<tr>
<td style="width: 50.0666%;">
<table style="border-collapse: collapse; width: 100%; background: #006699; color: white; height: 120px; border: solid thin white;" border="0">
<tbody>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Chicken Soup</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$40</td>
</tr>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Mushroom Soup</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$40</td>
</tr>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Chicken Tikka</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$80</td>
</tr>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Fish Tika</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$100</td>
</tr>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Tandoori Chicken</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$140</td>
</tr>
<tr>
<td style="width: 49.6253%; padding: 10px;">Tandoori Lamb</td>
<td style="width: 49.6253%; padding: 10px;">$180</td>
</tr>
</tbody>
</table>
</td>
<td style="width: 49.9334%;"><strong><img src="images/8.jpg" width="435" height="294" loading="lazy" data-path="local-images:/8.jpg" /></strong></td>
</tr>
</tbody>
</table>
<h2>Curry</h2>
<table style="border-collapse: collapse; width: 100%;" border="0">
<tbody>
<tr>
<td style="width: 50%;">
<table style="border-collapse: collapse; width: 100%; background: #006699; color: white; height: 120px; border: solid thin white;" border="0">
<tbody>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Chicken Curry</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$140</td>
</tr>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Lamb Currry</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$190</td>
</tr>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Chicken Tikka Masala</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$180</td>
</tr>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Fish Tika</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$100</td>
</tr>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Chicken Vindaloo</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$140</td>
</tr>
<tr>
<td style="width: 49.6253%; padding: 10px;">TLamb Vindaloo</td>
<td style="width: 49.6253%; padding: 10px;">$180</td>
</tr>
</tbody>
</table>
</td>
<td style="width: 50%;"><img src="images/9.jpg" width="387" height="282" loading="lazy" data-path="local-images:/9.jpg" /></td>
</tr>
</tbody>
</table>
<h2>Naan</h2>
<table style="border-collapse: collapse; width: 100%;" border="0">
<tbody>
<tr>
<td style="width: 50.0666%;">
<table style="border-collapse: collapse; width: 100%; background: #006699; color: white; height: 120px; border: solid thin white;" border="0">
<tbody>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Plan Naan</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$15</td>
</tr>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Garlic Naan</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$20</td>
</tr>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Butter Naan</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$20</td>
</tr>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Potato Naan</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$21</td>
</tr>
<tr style="height: 24px;">
<td style="width: 49.6253%; height: 24px; padding: 10px;">Cheese Naan</td>
<td style="width: 49.6253%; height: 24px; padding: 10px;">$25</td>
</tr>
<tr>
<td style="width: 49.6253%; padding: 10px;">Keema Naan</td>
<td style="width: 49.6253%; padding: 10px;">$30</td>
</tr>
</tbody>
</table>
</td>
<td style="width: 49.9334%;"><img src="images/10.jpg" width="401" height="267" loading="lazy" data-path="local-images:/10.jpg" /></td>
</tr>
</tbody>
</table>
